この記事ではUnityで2Dゲームを作る際に便利なTileMapの使い方について説明していきます。
TileMapとは?
TileMapとは「2Dゲームのステージ作成時にグリッドに沿ってマップを描くことができるシステム」です。
ステージ作成においては必須なので
一連の流れを覚えて活用していきましょう!
事前準備
アセットのインストール
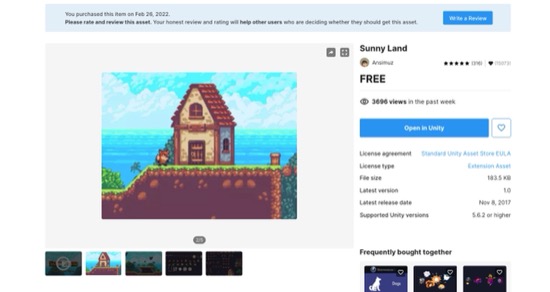
今回はAsset Storeから無料でダウンロードできる「Sunny Land」というアセットを使って説明していきます。
下記のurlから「Sunny Land」をダウンロードます。
https://assetstore.unity.com/packages/2d/characters/sunny-land-103349
もし違うアセットが気に入ったのであれば、そちらでも構いません。やり方に大差はないと思います。

アセットのダウンロードができたなら、unityを開いてインポートします。
これで下準備は完了です。
TilePaletteの作成
新しいTilePaletteを作る
TileAssetを登録するためのTilePaletteを作っていきます。
と、その前にTile Paletteを保存するフォルダを作ります。
(作らなくてもOK。整理整頓できるので個人的におすすめ)
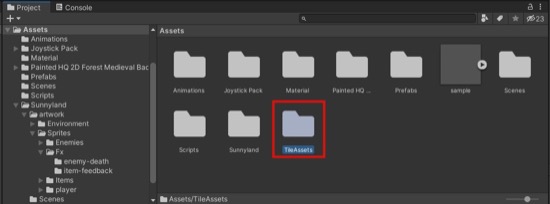
今回はAssetsフォルダ内に「TileAssets」という名前のフォルダを作っておきます。
(自分のわかりやすい場所と名前で保存してください)

それではTile Paletteを作っていきましょう。
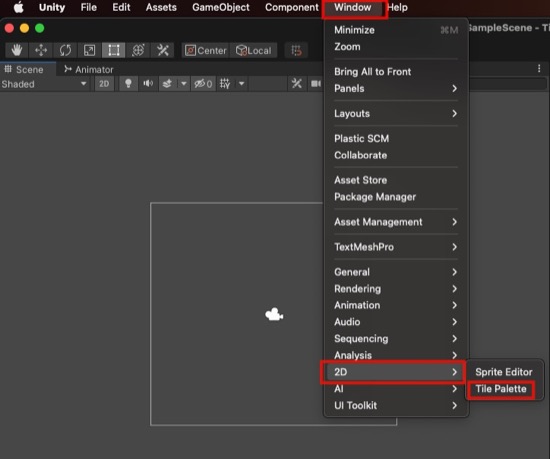
まずTilePaletteのタブを表示させます。
「window」→「2D」→「TilePalette」という順序でクリックしていきます。

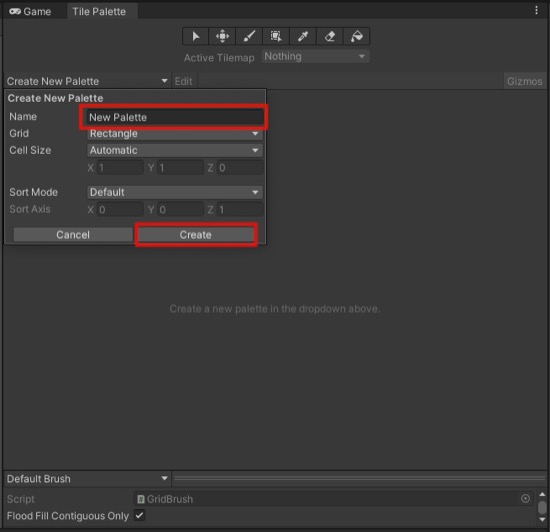
TilePaletteタブの表示ができたなら「Create new palette」 をクリックします
下記の画像のような表示が出てくるので、任意の名前を決めて「create」を押しましょう。

「create」を押すと保存場所を聞かれるので、先ほど作成したファイルを選択し保存します。
TileAssetの作成・登録
次は先ほど作ったTile Paletteにテクスチャーを入れてTileAssetを作成していきます。
まずテクスチャーの設定をしていきます。
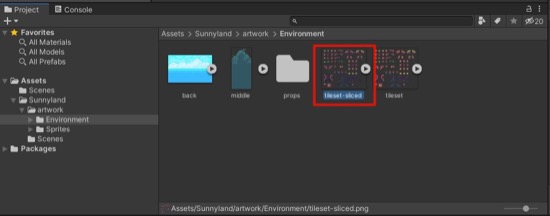
「Assets」>「Sunnyland」>「artwork」>「Environment」の中に「tileset-sliced」という名前のテクスチャーがあるので、それを選択します。

ちなみに「Tileset-Sliced」と似たファイルがありますが、それは使いません。
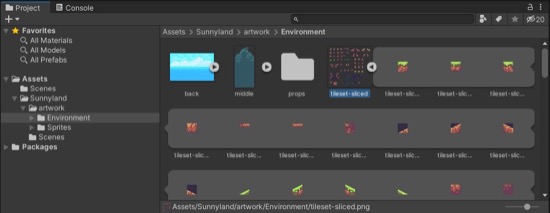
↓迷ったら横にある再生ボタン押してテクスチャーがいっぱい出てくる方です。

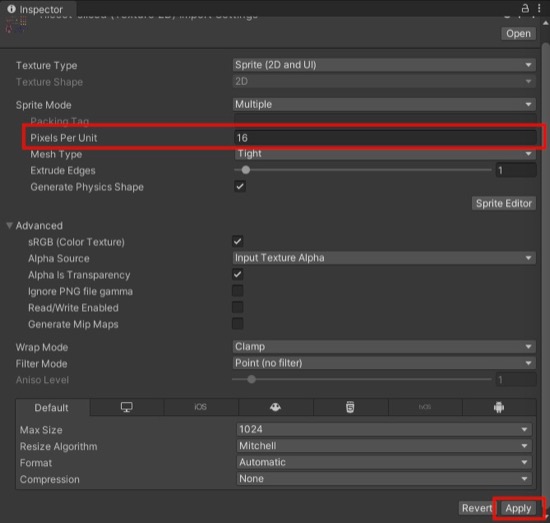
インスペクターの「Pixels Per Unit」の値を16にします。
デフォルトは100なのですが、そのままだとタイルがすごく小さくなるので注意です。

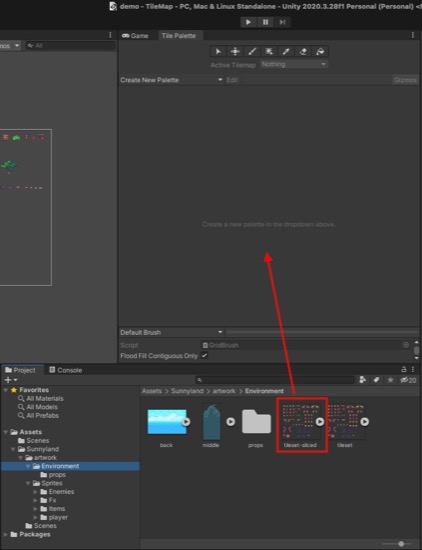
「Assets」>「Sunnyland」>「artwork」>「Environment」の中に「tileset-sliced」という名前のテクスチャーがあるので、それをTilePaletteにドラッグします。

保存場所を聞かれるので、最初に作った「Tille Asset」に保存します。

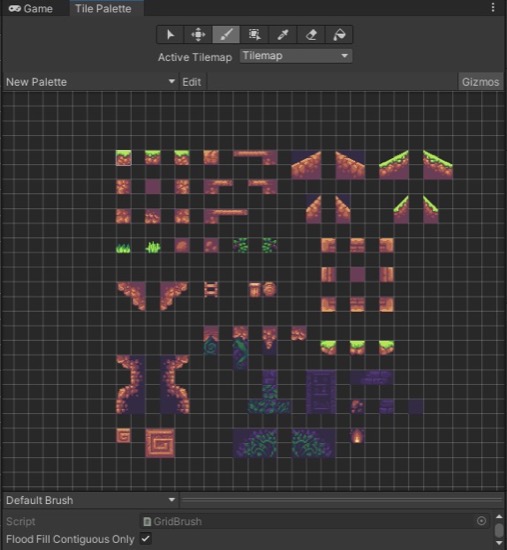
こんな感じになれば完了です。
TileMapでマップを作る
ゲームオブジェクトの作成
TileMapを描くための、ゲームオブジェクトを作成します。
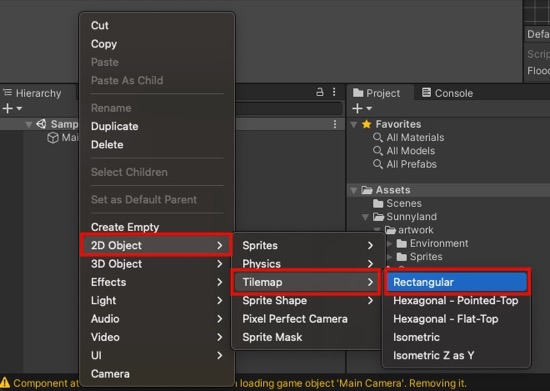
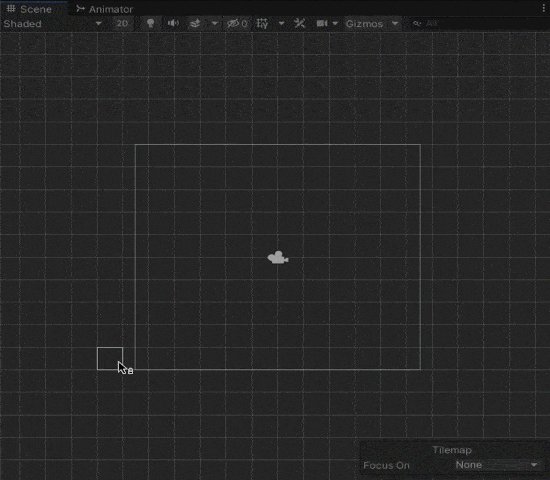
ヒエラルキーで「2D Object」>「Tilemap」>「Rectangular」をクリックしてください

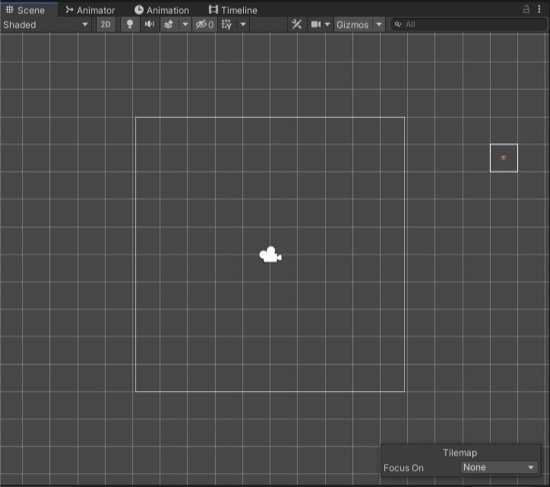
シーンにグリッド線が表示されれば完了です。

これでTileMapを描くことができます。
TileMapを使う
それではTileMapでゲーム画面にタイルを描いていきましょう。
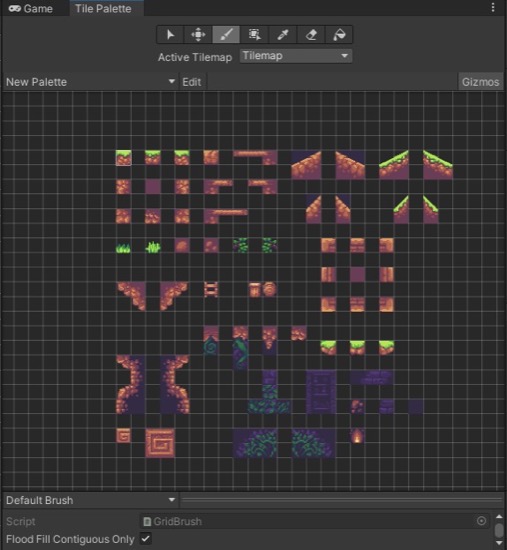
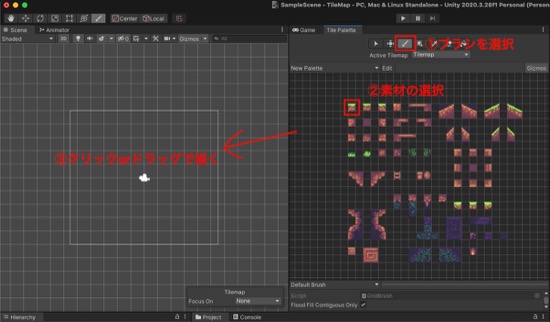
下図のようにTilePaletteに素材が並んでいることを確認します。
確認できたら①〜③の手順に従ってTileMapを書いていきます。

①TilePaletteのブラシボタンをクリック
②次に好きな素材をクリック
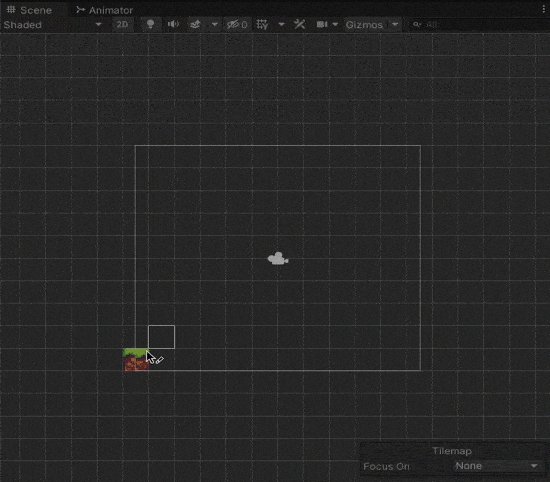
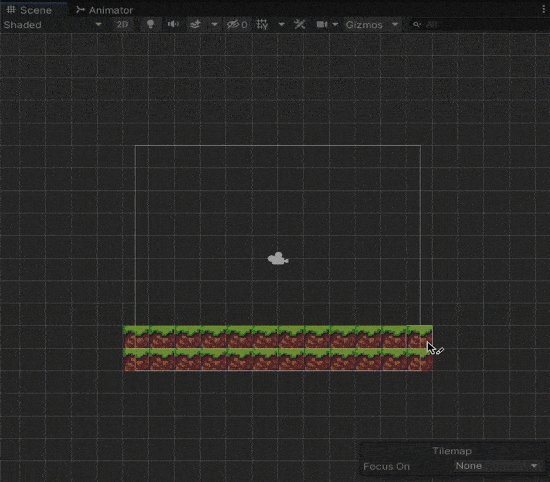
③シーンにクリックorドラッグで描く

以上の手順を踏むことで、TileMapを描くことができます。
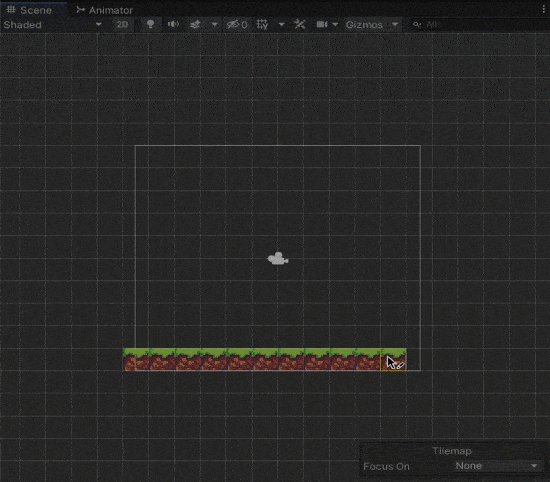
ドラッグすると一気に描くことができます。

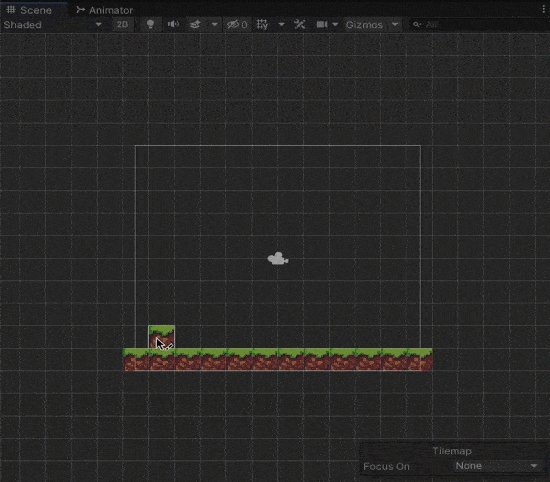
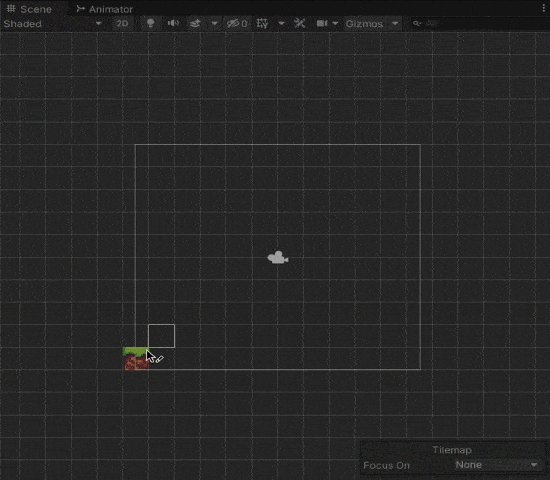
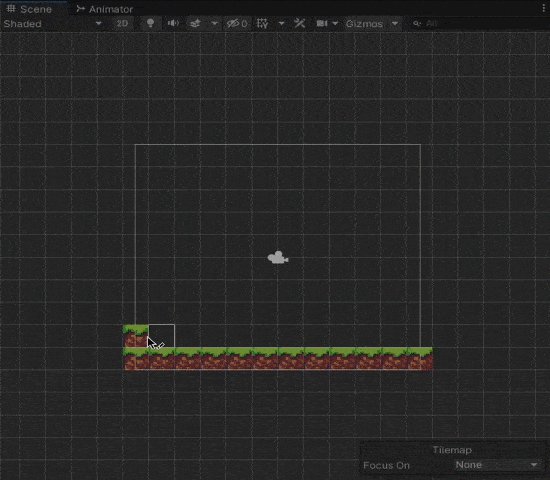
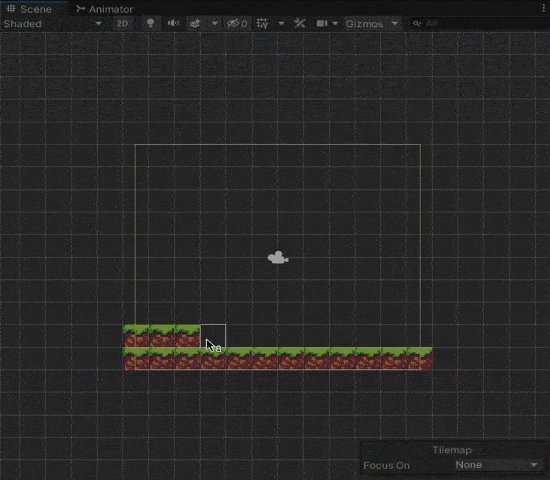
TileMapを消したい時の手順は
①消しゴムボタンをクリック
②シーンのTileMapをクリックorドラッグで消す

消す場合もドラッグすることで、一気に消すことが可能です
まとめ
今回はTileMapの使い方について解説しました。
一連の流れをおさらいしてみましょう。
①TilePalletの作成
TileAssetを登録するためのパレットを新しく作ります。
②TileAssetの作成・登録
TIleAssetを作り、TilePalletに登録していきます。
③ゲームオブジェクトの作成
シーンにTileMapを描くためのゲームオブジェクトを作成します。
④TileMapを描く
TilePalletから好きな素材を選択し、シーンにクリックorドラッグでTileMapを描いていきます。
今回はTileMapの基本的な使い方を紹介しました。
この使い方を覚えておけば2Dゲームのステージ作成には困ることはないと思いますが、
もっと高度かつ便利な使い方があると思うので、見つかり次第紹介していきます!







コメント